

این برنامه به زبان php نوشته شده و دارای قابلیت ورود کاربر ثپت شماره برای خود میباشد. این محصول هیچ مشابه دیگری ندارد و مناسب برای ارائه دانشجویی است
برنامه دفرچه تلفن آنلاین به زبان php


این برنامه به زبان php نوشته شده و دارای قابلیت ورود کاربر ثپت شماره برای خود میباشد. این محصول هیچ مشابه دیگری ندارد و مناسب برای ارائه دانشجویی است
روند کلی کار در این سیستم به این صورت می باشد که یک شخص پس از ورود به سایت لیست گروههای اصلی را در سمت راست خود می بیند و محصولات هر گروه را با نام،توضیح و قیمت در سمت چپ و سپس پس از انتخاب یک محصول و اضافه کردن به سبد خرید محصول در سبد خرید وی ذخیره شده و تا زمانی که آن را تایید نهایی نموده و محصول برای وی ارسال می شود.
امکانات ویژه:
مدیریت سیستم
مدیریت سیستم شمال بخشهای مانند:
تعریف گروههای(طبقه ها) اصلی
تعریف محصولات در طبقه
مدیریت اعضاء
مدیریت فروش(شامل تایید و یا حذف خریدها)
فروشگاه آنلاین(قابل مشاهده توسط سایر افراد)
مشاهده گروههای اصلی
عضویت در سایت
خرید کالا
تایید نهایی سبد کالا
امکان ثبت نام و ورد به سایت
امکان خرید محصول(خرید محصول-اضافه به سبد خرید-حذف از سبد خرید و...)
*خریدآسان و پرداخت آسان*


عنوان پروژه : کاریابی آنلاین
قالب بندی : PDF, C#, ASPX
شرح مختصر : این پروژه، در دسته نرم افزارهای تحت وب قرار می گیرد که امروزه کاربردهای وسیعی یافته اند و روز به روز بر گسترش آنها افزوده می شود. هدف از تولید این نرم افزار تحت وب، کم کردن میزان رفت و آمد به موسسه کاریابی و همچنین کم کردن میزان تماس های تلفنی، زیاد کردن درآمد شرکت از طریق آگاهی سریع کارفرماها، کارجوها، و موسسه کاریابی به اطلاعات همدیگر و نیز به فرصتهای شغلی می باشد. استفاده از قابلیتهای جدیدی مثل CSS 3 هم در این نرم افزار به چشم می آید. امید است که شما از این نرم افزار در جهت خدمتی هر چند ناچیز به بشریت استفاده کنید. این پایان نامه شامل چهار فصل می باشد. در فصل اول مقدمه ای از سیستم کاریابی را ذکر کرده ایم. در فسل دوم تئوری پروژه، کاربردهای مبتنی بر آن، تحلیل سیستم موسسه کاریابی و نیز نمودارهای زبان مدلسازی یکپارچه مربوط به سیستم آورده شده اند. در فصل سوم، شرح کامل پروژه و نحوه اجرای نرم افزار و نیز شرح برخی از کدهای نرم افزار صورت گرفته است. در فصل چهارم نیز نتیجه گیری کرده ایم و در انتها نیز ضمیمه و مراجع آورده شده اند. این پروژه شامل امکانات زیر می باشد:
1) کنترل پنل برای مدیر وب سایت، کارجو و کارفرما
2) امکان مشاهده لیست کارفرمایان، کارجویان، فرصتهای شغلی، و پیوندهای بیرونی برای مدیر
3) امکان حذف کارفرما، کارجو، فرصت شغلی، و پیوند بیرونی توسط مدیر
4) امکان اضافه کردن یک پیوند بیرونی
5) ثبت نام از کافرمایان و کارجویان
6) اعلام نیروی انسانی مورد نیاز توسط کارفرمایان
7) نمایش لیست کلیه فرصتهای شغلی موجود در سایت
8) امکان ابراز علاقه به فرصت شغلی توسط کارجویان لاگین کرده
9) امکان دیدن رزومه کاندید فرصت شغلی برای کارفرما
10) امکان مشاهده لیست کارجویان برای کارفرما
11) امکان دیدن رزومه کارجو توسط کارفرما و مدیر
12) امکان دعوت از کارجو برای استخدام توسط کارفرما
13) استخدام کارجو در صورت تایید کارفرما
کارفرما می تواند با ثبت نام و متعاقبا وارد شدن به پنل خود، درخواست نیروی انسانی خود را بدهد یا به عبارت دیگر فرصتهای شغلی خود را ارائه بدهد. کارجویانی که در سایت ثبت نام کنند میتوانند بدون مراجعه حضوری و یا بدون تماس تلفنی با موسسه، از فرصتهای شغلی اطلاع پیدا کنند تا اینکه شاید شغل مناسب با خود را پیدا کنند. همچنین هر کارجو با وارد شدن به پنل خود می تواند به شغل مورد علاقه خود ابراز علاقه کند. این باعث می شود تا کارفرمایی که آن شغل را ارائه کرده است از وجود چنین کارجویی آگاه شده و بتواند رزومه کارجو را ببیند. همین امر می تواند در امر استخدام کارجویان سرعت بخشد. مدیر وب سایت هم یک سری اعمال مدیریتی مثل مشاهده لیست کارفرمایان، لیست کارجویان، لیست فرصتهای شغلی، لیست پیوندها به سایتهای دیگر را ببیند. همچنین مدیر می تواند با انتخاب کارفرما، کارجو، فرصت شغلی، یا یک پیوند از لیستهای مربوطه آنها، جزئیات مربوط به آن موجودیت را ببیند و در صورت صلاحدید آنرا حذف کند. این پایان نامه شامل چهار فصل می باشد. در فصل اول مقدمه ای از سیستم کاریابی و روند کاری را ذکر کرده ایم. در فصل دوم تئوری پروژه، کاربردهای مبتنی بر آن، تحلیل سیستم موسسه کاریابی و نیز نمودارهای زبان مدلسازی یکپارچه آورده شده اند. در فصل سوم، نحوه اجرای نرم افزار و نیز شرح برخی از کدهای نرم افزار صورت گرفته است. در فصل چهارم نیز نتیجه گیری کرده ایم. بعد در انتها نیز مراجع آورده شده اند.
در این پروژه سعی شده است از فناوریهای به روزی مثل jQuery، CSS 3، HTML 5، C# 4 و غیره استفاده شود. شما می توانید برای اطلاع کامل از ابزارهای استفاده شده برای تحلیل و پیاده سازی این پروژه به فصل سوم مراجعه فرمائید. قالب صفحات وب این سیستم را خودم طراحی کرده ام و با نرم افزار خاصی کار نکرده ام. برای این کار باید تقریبا آشنایی کاملی با سی اس اس و html داشت. البته کلاسهایی که رفته بودم خیلی به من کمک کردند که سی اس اس و html را یاد بگیرم. ولی به عنوان یک کتاب خوب می توانم مرجع شماره 1 را معرفی کنم که واقعا کتاب خوبی است. برای یادگیری html هم مرجع شماره 2 را توصیه می کنم. همچنین در این پروژه سعی کرده ام که از جداول html کمتر استفاده کنم. به جای جداول html از تگهای div استفاده کرده ام. استفاده از تگهای div به جای تگهای table مزیتهایی دارد. مثلا خزندگان وب محتویات تگهای div را بهتر index گزاری می کنند و همین امر می تواند باعث افزایش بازدیدکنندگان وب سایت شود. و البته تگهای table هم مزیتشان این است که با اکثر مرورگرها سازگار هستند و در کلیه مرورگرها تقریبا به یک شکل دیده خواهند شد. می توانید برای اطلاعات بیشتر در مورد فرق استفاده از تگهای div به جای تگهای table به مرجع شماره 3 مراجعه کنید.
همچنین استفاده از مفاهیم پیشرفته در مهندسی نرم افزار، یعنی برنامه نویسی شیء گرا و همچنین برنامه نویسی چند لایه در این پروژه ، باعث شده است که کیفیت و قابلیت استفاده مجدد بالا رود و نگهداری این نرم افزار ساده تر شود. سعی شده است امنیت این وب سایت در برابر حملات نفوذگرها کمی بالا برده شود. استفاده از امکان پردازه های ذخیره شده در سیکوال سرور، استفاده از پارامترها برای ارسال و دریافت مقادیر از پایگاه داده، استفاده از الگوریتم رمزنگاری MD5 برای ذخیره کلمات عبور در پایگاه داده، استفاده از تصویر امنیتی (Captcha) موقع ثبت نام، اعتبارسنجی اطلاعات وارد شده در جعبه های متن هم در سمت سرور و هم در سمت کاربر همه گویای این مطلب هستند. اما باید این نکته را هم ذکر کنیم که این وب سایت کاملا ایمن نیست و هنوز از لحاظ امنیتی خیلی جای کار دارد. ولی به هر حال در برابر حملاتی مثل SQL Injection قدرت مقابله دارد.
فهرست:
فصل اول مقدمه
فصل دوم: تحلیل سیستم
نمودار مورد کاربرد
مشخصات موارد کاربرد
نمودار کلاس
نمودار کلاس لایه BLL
نمودار کلاس لایه DAL
پایگاه داده
رابطه بین جداول پایگاه داده
جزئیات جدول Users
جزئیات جدول Applicant
جزئیات جدول Employer
جزئیات جدول Administrator
جزئیات جدول Job
جزئیات جدول FavoriteJobs
جزئیات جدول davit
جزئیات جدول Applications
جزئیات جدول Anchor
فصل سوم پیاده سازی سیستم کاریابی آنلاین
سند مشخصات پیاده سازی
صفحات وب سیستم کاریابی آنلاین
صفحاتی که همه می توانند ببینند
صفحات مربوط به کارفرمایان
صفحات مربوط به کارجویان
صفحات مربوط به مدیر سایت
فصل چهارم: نتیجه گیری
ضمیمه : نحوه اجرای نرم افزار
منابع و مراجع
به همراه سورس پروژه + داکیومنت


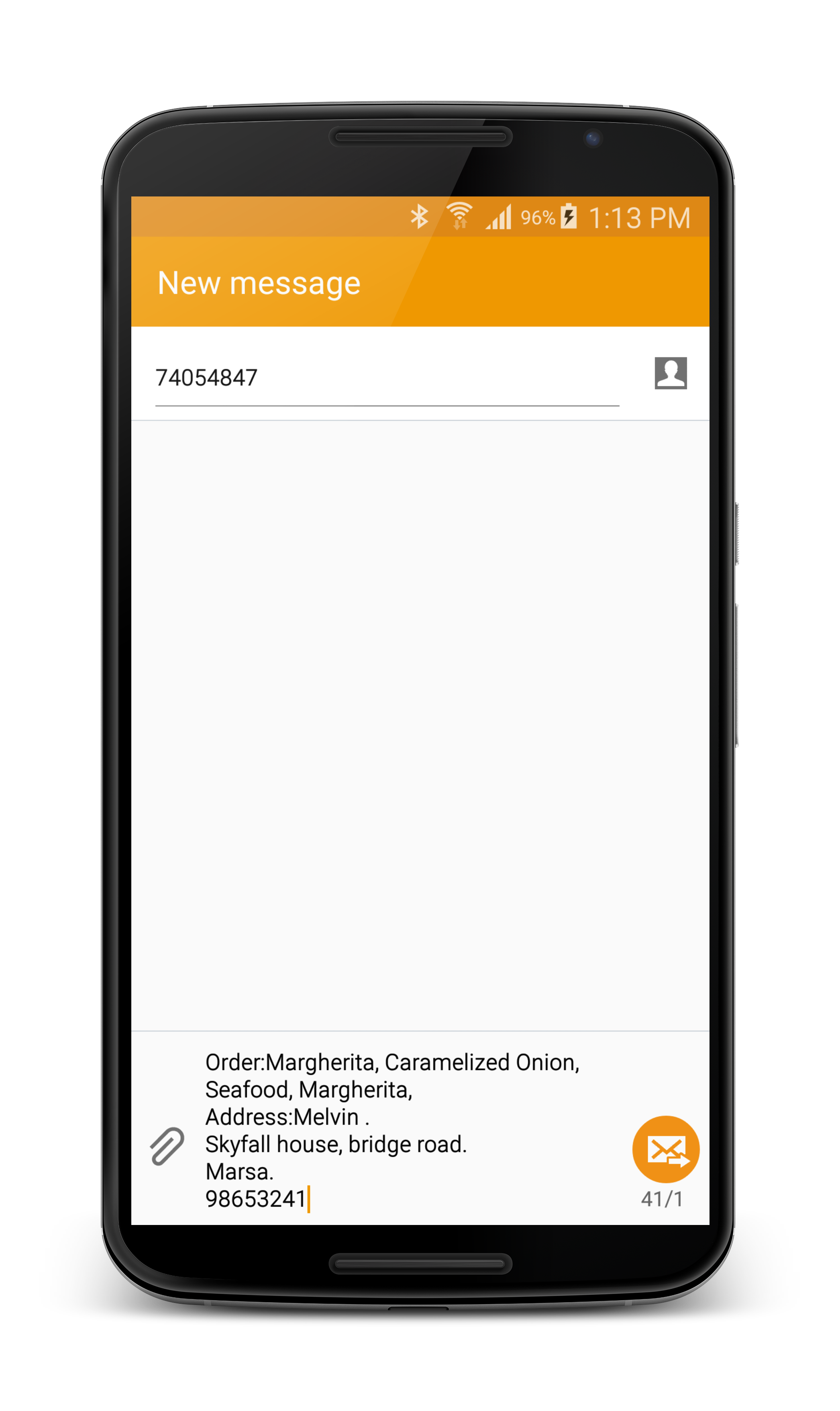
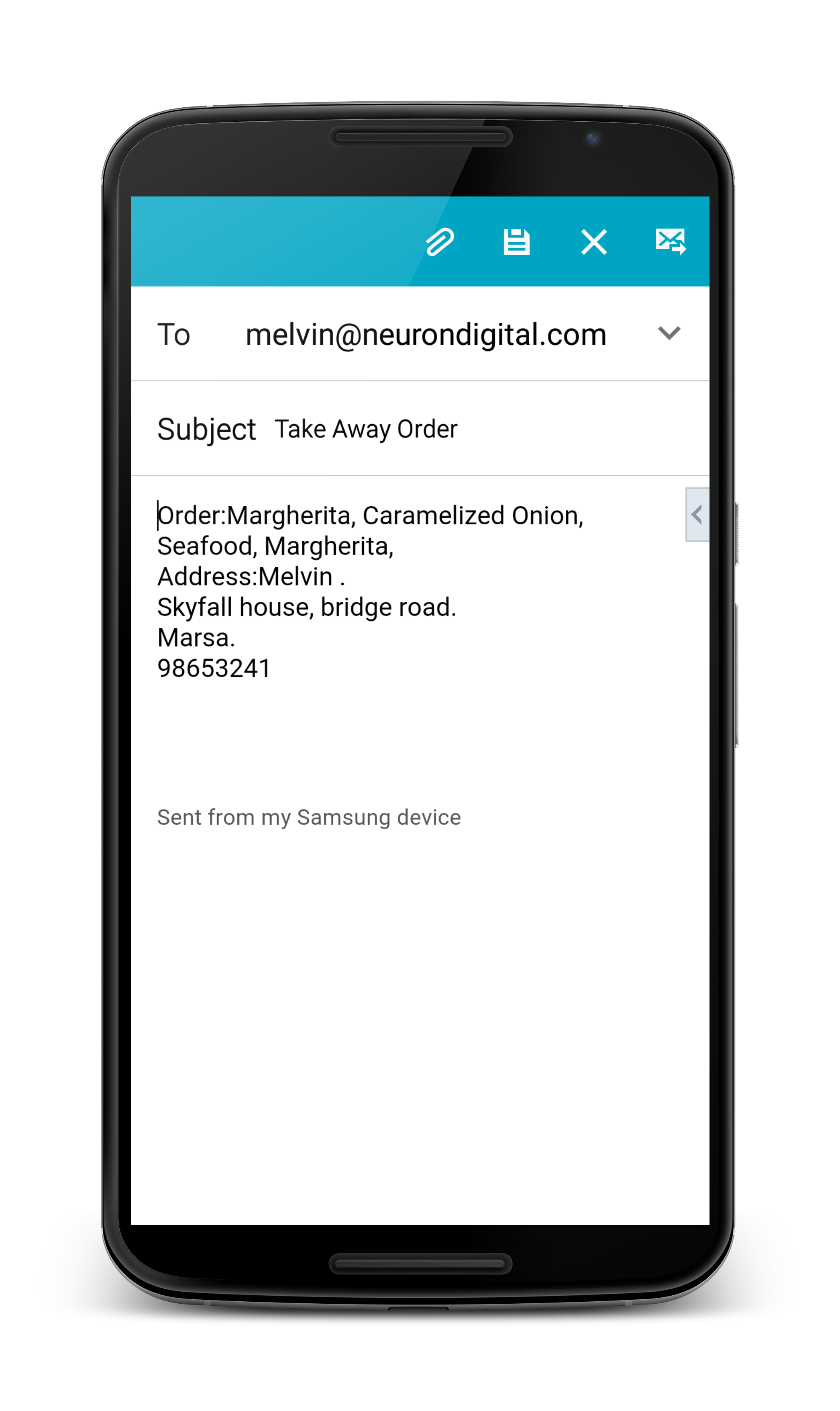
خرید آنلاین پیتزا تغییر راحت این نرم افزار برای فروش محصولات خودتان ارتباط از طریق اس ام اس و ....
طراحی با eclipse
نرم افزار اجازه می دهد تا مشتریان سفارش اقلام خود را از راه دور پیام/ تلفن . این سیستم دارای یک منو و سبد سیستم بسیار آسان به حرکت. هر آیتم دارای صفحه نمایش خود را که می تواند شامل توضیحات بیشتر. منظور خواهد شد و سپس به شما از طریق اس ام اس یا ایمیل ارسال می شود.
امکانات:
آیتم های منو نامحدود - شما می توانید آیتم به اندازه اضافه کنید.
سفارش توسط SMS و یا ایمیل - شما می توانید انتخاب کنید که مشتری شما ارسال سفارش از طریق SMS و یا ایمیل و یا با هر دو.
.png)
.png)
.png)
.png)
.png)




اولین بازی فارسی کلمات با قابلیت بازی آنلاین و آفلاین
کلمه بازی یک بازی سرگرم کننده ، با قابلیت بازی کردن به صورت آنلاین و آفلاین و مشاهده رتبه در بین کل بازی کننده ها می باشد.

در این بازی با انجام صحیح هر مرحله امتیاز شما افزوده خواهد شد و با پاسخ اشتباه به مرحله ، امتیازی از شما کسر می شود (برای انجام دوباره مراحل گذرانده شده امتیازی درنظر گرفته نمی شود)که می توانید بر اساس امتیاز خود را به چالش بکشید و رتبه خود را در بین تمام شرکت کننده ها مشاهده کنید.
از دیگر قابلیت این بازی ، امکان طراحی سوال توسط خود شما و پاسخ دادن به سوالات طرح شده توسط دیگر کاربران می باشد. ( برای فرستادن جواب هر سوال برای اعلام برنده شدن ، 24 ساعت از زمان دریافت سوال فرصت خواهید داشت ، و پس از 24 ساعت اگر بازنده باشید یا برنده شدن خود را اعلام نکنید ، طراح سوال برنده بازی خواهد بود و سکه های مورد نظر را دریافت می کند)
سوالات طراحی شده کاربران توسط مدیریت کنترل شده و در صورت عدم تطابق سوال و جواب ، غلط املایی و یا سوالات نامربوط و خارج از شئونات تایید نخواهد شد.
سوالات موجود در بخش آفلاین ، شامل نام دختر ، پسر ، کشور و… با راهنمایی مورد نیاز است.
دارای بیش از 200 مرحله آفلاین در نسخه اولیه و قابلیت طراحی و پاسخ بی نهایت سوال آنلاین
با ارسال برنامه در گروه ها و صفحات مختلف (شبکه های اجتماعی ، تلگرام ، لاین و … ) توسط دکمه “ارسال برنامه” به پیشرفت برنامه و گرم شدن هرچه بیشتر مسابقات آنلاین کمک کنید
آموزش نحوه استفاده:
پاسخ صحیح به هر سوال 10 امتیاز و پاسخ غلط 6 امتیاز منفی دارد.
اگر سوال طراحی کنید ، در صورت تایید توسط مدیر ، توسط یکی از کاربران آنلاین پاسخ داده می شود . هزینه ی طراحی و ثبت سوال 50 سکه است ، در صورت برنده شدن (جواب اشتباه کاربر پاسخ دهنده ) 15 امتیاز گرفته و 200 سکه برنده می شوید(برنده شدن پس از 24 ساعت از گذشت زمان انتخاب سوال توسط کاربر پاسخ دهنده مشخص می شود که میتوانید از طریق “سابقه مسابقات آنلاین” مشاهده کنید)
پاسخ صحیح به سوالات آفلاین 10 سکه و پاسخ صحیح به سوالات آنلاین(طراحی شده توسط دیگر کاربران) 220 سکه دارد.
در صورت پاسخ اشتباه به سوالات آفلاین سکه ای کسر نمی شود و فقط امتیاز کسر می شود.
در صورت پاسخ اشتباه به سوالات آنلاین 100 سکه کسر می شود.
رتبه شما در بین تمام کاربران بر اساس امتیازات کسب شده محاسبه می شود و در “مشاهده رتبه” قابل رویت است.
***********************************************
لطفا نظرات خود را برای پیشرفت در نسخه های بعدی ارسال کنید